
Although many email clients these days provide easy to build email signature options, you may want to use HTML to create a fully customized version.
Why use a HTML signature?
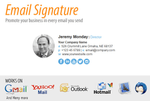
You can create a pretty slick signature including logos and images with links embedded in the imagery. It’s definitely more impressive than a standard customized email from Gmail.
You’ll be pleased to hear that you don’t need to be an expert in HTML.
Creating an email signature using HTML is simply a case of locating a signature generator online.
A great option is www.mail-signatures.com which allows you to create all the important elements of an email signature including inserting an image banner, social media links and website URL.
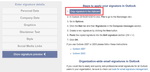
Simply click on Signature template or Signature Generator tab.
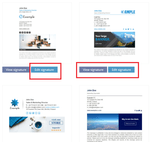
You’ll be presented with a choice of templates, or you can choose to build your own design.
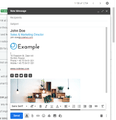
Click on Edit Signature.
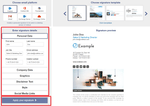
Edit the details including all the contact details you want to include. If there is anything you want to remove, simply leave the field blank and it will not be shown.
Once you’ve finished, click on ‘Apply Your Signature’.
Click on Copy Signature to the Clipboard and the HTML code will be generated.
Go the email signatures section of your email settings.
You can normally just paste in the HTML code to the box for the email signature. Preview it first before sending it.
If you have any issues, check the help and support section of your email client’s FAQ’s.
And there you go. No coding needed. Simply customize, create, click, cut and paste…
Bonus: Want to create an electronic business card or your own QR code to quickly share your profile? Covve allows you to quickly share contact details and makes sure your contacts are always up to date. Find out more about Covve.
Written on 23 May 2019.
Related Posts: